Removing Outer .wp-block-lazyblock-* Container Div Element From Block · Issue #183 · nk-crew/lazy-blocks · GitHub

html - Floating div blocks. One div 100% height next to two stacked divs of 50% height - Stack Overflow

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

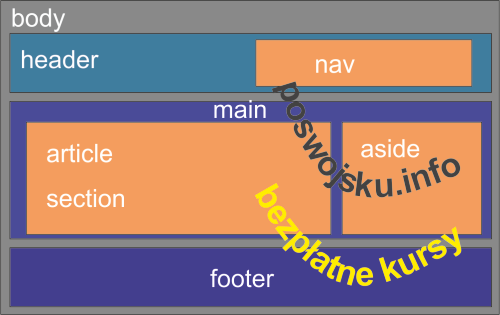
HTML5 block tags body section: header, nav, main, article, section, aside, footer, div | bezpłatne szkolenia kursy on-line porady